自社開発や勉強の時間をコントロールすべくフリーランスに転向

- 田畑さんは、2019年12月に、会社員からフリーランスに転向したのですよね?
田畑:はい。creche studio(クレイシュスタジオ)という会社を作り法人化しました。ただ、実際に動いているのは僕一人ですので、フリーランスのようなものですね。自社でチームを組んで開発するのではなく、基本的には僕一人がプロジェクトチームに所属して一緒に開発したり、技術指導やメンタリングしたりするイメージです。
- なぜフリーランスになったのでしょうか?
田畑:自分で自分をコントロールしたかったからです。自分が何を開発して、何のトレーニングをして、どれくらいお金を稼ぐかといったことを100%自分の裁量で決めたくてフリーランスになりました。今は受託開発以外の時間を、自分が考えたサービスの開発にあてています。
「この月は勉強したいから、新規の仕事を受けるのを辞めよう」とか、自分が作りたいプロダクトについて「デザイナーはこの人にしよう」「このエンジニアに手伝ってもらおう」というのを完全に自分でコントロールできるので、自分に合った働き方だと思っています。
- ギャップなどはありませんでしたか?
田畑:いえ、前職のときからSES契約の形でiOSエンジニアとして働いていたので、ギャップはありません。働き方は同じですが、お金の流れが変わったという感じです。
「アラート」・「ダイアログ」・「ポップアップ」言葉による認識の食い違い

- フリーランスとしてプロジェクトチームの中に入って開発するにあたって、気をつけていることはありますか?
田畑:気をつけていることとしては、やはり複数の会社・チームで同時に開発を進めていくので、表現や言葉使いをそれぞれの環境に合わせることですね。
どうしても同じ言葉でもイメージしているものが違ったり、メンバーによって認識の食い違いが起きてしまうので、そこの認識合わせには気をつけています。
- 具体的には、どのようなものがありますか?
田畑:わかりやすいのが、「アラート」「ダイアログ」「ポップアップ」です。おそらく、みなさんはふんわりと「こういうものだろうな」というイメージが頭の中にあるのではないでしょうか。
しかし「3つとも、みんな同じでしょ?」という方もいますし、「アラートとダイアログは同じだけど、ポップアップは異なる仕組みで成り立つものだから別だよね」という方もいます。デザインがすでにあれば良いですが、まだ言葉に対する共通認識がチーム内で出来ていない状態で、言葉だけで開発を進めてしまうと、「実は認識が食い違っていた」ということが発生します。
- デザインが無いまま、開発を進めるケースも多いのでしょうか?
田畑:もちろん、全くデザインが無い状態で開発を進めることはありません。ただ、すべてをデザインに起こしてからだと時間がかかってしまうので、まず言葉だけ認識のすり合わせをして、認識を共有できたらデザインするという進め方をする場合もあります。
このタイミングでお互いの頭の中にあるイメージを詳細に共有せずに進めてしまうと、「私の考えるアラートはこれではない」「なぜ私の考えるアラートだと実現できないのかがわからない」といった不毛なやり取りに発展しまうのです。
- チームメンバーが固定されていないからこそ、起こり得る問題ですね。
田畑:そうですね。メンバーが同じなら、「あの人が言っている『ポップアップ』は、おそらくこういうことだろう」というのがわかりますから。
- それは、iOSエンジニア同士で起こりうる問題なのでしょうか?
田畑:いえ。ディレクターやデザイナー、Androidエンジニアとのやりとりの話です。iOSエンジニア同士では、基本「アラート」しか使わないので、少なくともこの例のような認識の不一致は発生しません。実際にiOSの開発でアラートを表示する場合に使用するクラス名が「UIAlertController」ですので、わざわざ「ダイアログ」や「ポップアップ」という言葉を使うケースが無いからです。
- なるほど。
田畑:デザインがすでに出来ている段階であれば、「これはiOSの仕組みとしてのアラートではないから、独自のものを開発する必要があるな」というのが判断できます。ただ、そこまで時間が取れなかったときに、「ポップアップ」とか言われてしまうと、「これは何を指しているのだろう」と判断に迷うことがありますね。
ただ、iOSではアラートだから絶対アラートで統一したいとこだわっているわけではありません。特にイメージに食い違いがなければ「ここはダイアログでもいいか」と認識を調整することもあります。大切なのは、あくまで「チームメンバー全員が同じ方向を向くこと」ですから、そのためにできることは、どんどんやっていくという感じです。
- 『アラート』以外でもコミュニケーションで気をつけていることはありますか?
田畑:あとは、指示語を潰していくようにしています。例えば、アプリによってはユーザーでも「受け手」と「送り手」の2種類が存在する場合がありますが、特に仕様を作る立場の人だと、内容をわかっているだけに、「そっち」というような言葉を使う人がいます。ですから、「今おっしゃった『そっち』は、『受け手』側のアクションを指しているということですね?」と、ひとつひとつ確認するようにしています。
iOSの構造を理解してもらうために早い段階でレビューを実施
- 言葉以外で、認識の不一致が発生しやすい部分はありますか?
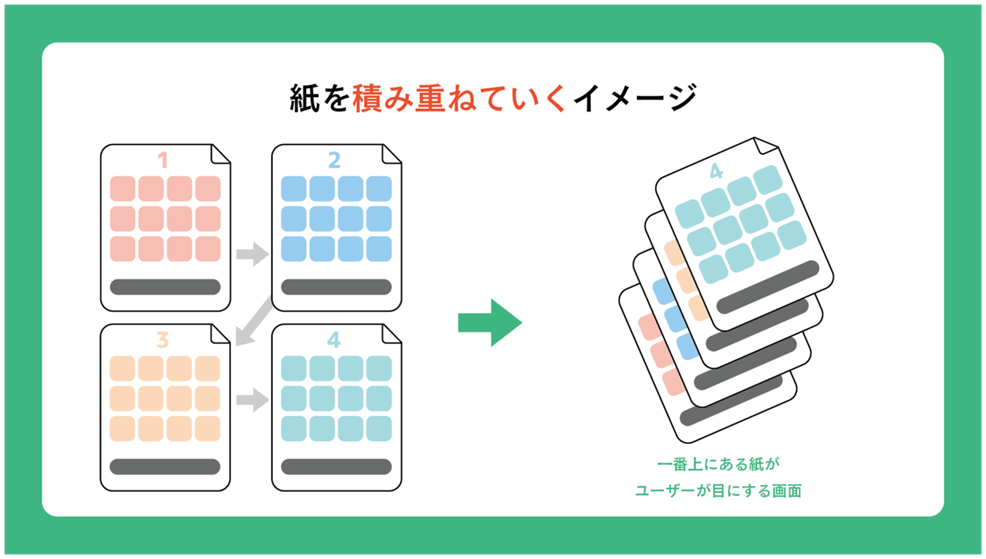
田畑:よくあるのがNavigationBarやNavigationControllerなど、画面遷移に関する認識の不一致です。iOSの画面遷移は、紙をNavigationControllerという入れ物に積み重ねていくようなイメージで、その入れ物の要素としてNavigationBarがあります。iPhoneをお持ちの方は、純正メールアプリの一番上にある部分をイメージしてもらえると良いと思います。
 ▲ アプリのイメージ
▲ アプリのイメージ ▲ Webのイメージ
▲ Webのイメージ一方、Webの画面遷移は、平面の状態で紙を次々と置き換えていくようなイメージですので、Webに慣れてしまっている方は、iOSのNavigationBarについても紙の上に要素をおいているようなイメージを持たれがちです。そこで「それはWebだったらできるかもしれないけど、iOSだと実現が難しいかな」ということが起こりやすいですね。
【イラスト図解でよくわかる!】アプリ発注者 / Webディレクター / デザイナーのためのiOS画面遷移入門
- Webとアプリでも変わってくるのですね。
田畑:チームで仕事する以上、知識のレベルや言葉の定義、認識がバラバラなのはどうしても起こりうるので、自分の持つ知識と、他のメンバーが持つ知識を調整しながら、その中でいかに自分が持つ最高のクオリティをアウトプットしていくか、ということは常に気を配っています。
- 調整の仕方にコツはありますか?
田畑:長く一緒に開発していくのであれば、マニュアルを整備するのが良いのでしょうが、メンバーがどうしても流動的で、マニュアルのメンテナンスを誰がするのかという問題が出てきてしまいます。それ自体が負担になってしまいますし、僕がやり続けるわけにもいきません。
僕の場合は、例えばアラートに認識の認識をすり合わせるのであれば、近いイメージの画像を検索して、「僕はこの部分と同じものをアラートと呼んでいます。あなたはどうですか?」と、視覚表現を活用して認識が同じかどうかを確認しています。
- 言葉だけに頼らないで認識を共有する、ということでしょうか。
田畑:そうですね。ですから、デザインのレビューもとても重要です。デザインの前段階で「iOSにはこういう制約があります。ですからこういうデザインは実装できません」ということを全部説明しても、それをデザイナーの方がすべて頭に入れるのは困難です。
本当は、最初から僕がチームに入るのが理想的ですが、途中から参加することもあるので、その場合は実装前にディレクターやデザイナーを交えてデザインを確認するフェーズを設けるようにしています。
- なるべく、早い段階でレビューするということですね。
田畑:レビューをやらなかったり、「何となく」で済ませてしまったりしてしまうと、実装に入ってから、「あれ、このデザイン、iOSでは難しくない?」となっても、「いや、もうレビュー通しちゃったし」って話になってしまいます。またデザイナーに修正してもらっている間、こちらに待ち時間が発生してしまいます。
ある程度iOSの開発経験を積めば、デザインを見ただけで「このデザインは実装出来ない」「実装できるけど、めちゃくちゃ大変」「これは後工程で差し戻しが発生しそう」というのが判断できるようになります。なるべく、自分を含めたチーム全員が楽できるようにコミュニケーションしています。
いかに楽をできるかを突き詰めることがフリーランスのコツ
- チームのみなさんが平面をイメージしたまま、iOS開発を依頼しようとしてしまっているケースは、結構多いのでしょうか?
田畑:はい。特にこれまでWeb系のプロジェクトマネージャーやディレクターをやって来られた方に多いですね。
ですので「iOSはある構造の中に別の構造が入れ子になっていて、見えている要素はあくまでその一部にすぎません。現在の状態でも実現可能ですが、工数が多くかかります。また、自然な画面遷移ではないので、ユーザーも嬉しくありません。ですから、見直す方向に持っていきませんか?」
という感じで「なぜ時間がかかるのか」「実現のためにコストをかけるメリットはあるか」「それを実現して誰が嬉しくなるのか」ということを意識して説明しています。
- なるほど。ただ、プロジェクトが変わるごとに、iOSの構造部分から説明していくのは骨が折れそうですね。
田畑:まさにそうです。「一体僕は、何回このiOSの画面遷移について説明するのだろう」と疲弊してしまいます。ですから最近は、非エンジニア向けに記事を書き、「前提知識や概念的な説明はここに書いているので、まずはそちらを読んでください」と案内するようにしています。
- それは、公開されているものですか?
田畑:はい。このような説明は現場に行くたびに発生します。ですから、どこからでも見られるパブリックな場所で書いた方が、説明資料を作る手間も省けます。自分も楽を出来ますし、本当に自分がやりたいことや、プライベートにあてる時間も捻出できます。いかに自分が楽できるかを考えて実行することが、フリーランスとしてやっていくコツかもしれませんね。






