ユーザーと仲介会社を繋ぐCANARY
まずCANARYのビジネスモデルを紹介します。
真ん中にCANARYがあって、表示する物件情報は左側の不動産の仲介会社さん(クライアント)からいただいています。
そしてユーザーさんがCANARYを見てお問い合わせいただいて、問い合わせ情報を不動産会社さんにお送りして対価をいただく形です。

お部屋探しアプリにおける物件データの扱い方の特徴は2つです。1つは実在の部屋1部屋に対して、複数の不動産会社からデータを受け取る場合があるところです。
もう1つが、不動産会社さんから受け取った情報は一切加工せずそのままアプリ上で表示する必要があるところです。
ここが後ほどポイントになります。

3階層のデータ構造でDBを設計
初期設計では三層構造を採用しました。
左側は建物情報で、一番大きな箱のイメージです。 右隣の部屋モデルは主に部屋の形の情報で、同じ間取りかつ同じ面積の部屋をグルーピングするモデルでした。一番右側は部屋の内部情報で、201号室や202号室という最小の単位の部屋として設計をしていました。
それぞれの単位で共通する物件情報を管理できると効率的だという発想からこの構造にしました。

一番左側の建物に関して、建物構造や築年月、 外観の画像は建物が同じなら同じはずです。要は、中の部屋が変わったとしても建物単位で紐づくべきデータに対してリレーションを貼って、テーブルを作って紐づけました。
そうすると無駄にたくさんのデータを作らなくていいですし、更新する時も建物に対して紐づくデータを更新すれば、それ以外の部分は見なくてもいいので効率的です。
逆に一番右側の部屋は、本当に部屋に紐づくべき賃料や管理費、敷金、礼金などのデータを紐付けていました。
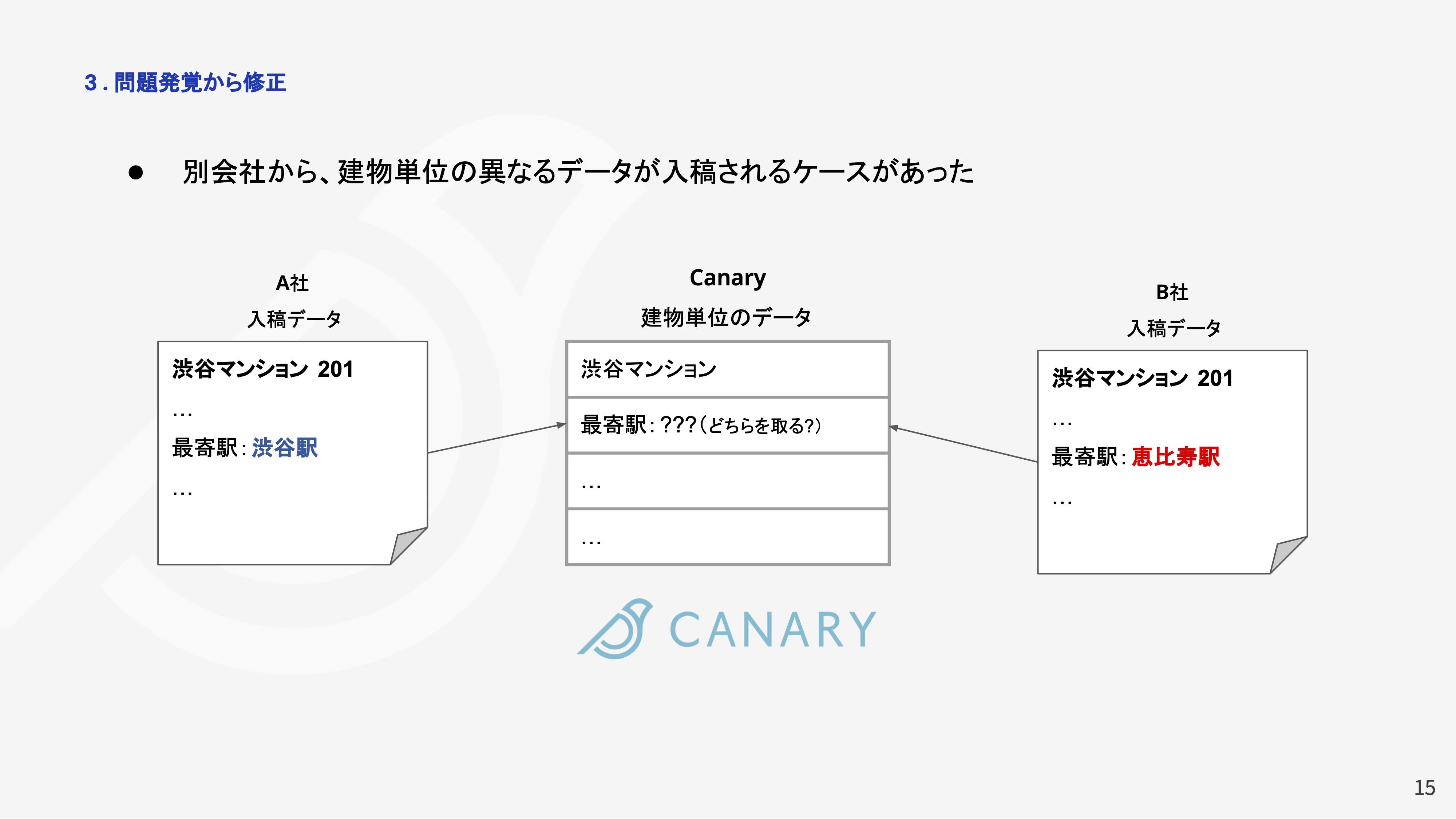
同じ建物でも異なるデータが入稿されるケースが発生
ここで問題が発生しました。リリース直後に不動産会社さんから掲載のご指摘をいただくことが増えたんですね。
例えば、
・周辺情報には中学校があるはずだけど表示されていない
・入稿した最寄り駅とは違う駅が表示されている
といった感じです。
先ほどの図で言うと、一番左側の建物に対して紐付けていたデータの所でのご指摘が多いと分かりました。
別会社から同じ建物に対して異なるデータが入稿されるケースがあるのですが、設計の時には考慮できていなかったんです。
例えば、A社から「渋谷マンション201号室で最寄りは渋谷駅」というデータが来て、B社から「渋谷マンションで最寄りが恵比寿駅」というデータが来ていた場合に、我々のデータベースでは渋谷マンションという建物単位で最寄り駅を持っていて、どちらが正しい最寄り駅として採用されるべきなのか判断できません。A社のデータを正しいとすると、B社視点では入稿したデータと異なります。

実際の部屋1つに対して複数の不動産会社から来たデータをありのまま表示しないといけないという部分をしっかり考慮できていませんでした。
なので、一見建物に紐づいていると思われる駅の情報や駐車場の情報も、最小単位である部屋に対して紐付ける必要がありました。

これを受けて、先ほどの設計では一番左側の建物に対してたくさん紐付けていたデータがありましたが、それを一番右側の部屋という最小の単位に紐付け直す修正を行いました。

最初は良かれと思って作っていた設計が一瞬で大きな負債になっていたんですね。指摘いただいた点に対しては、修正の一時対応とテーブルの構造修正の恒久対応を同時並行で行いました。
プロダクトの初期段階で、フルタイムエンジニアも当時2、3人しかいなかった中で、3か月ほどで主要なテーブルには修正をして、ご指摘もほぼ解消されました。
効率的な設計が正解とは限らない
今回の事例からはいくつか学びを得ました。
まず、効率的なデータ設計をするのが必ずしも正解ではないということです。今回の例で言えば、部屋に対して最寄り駅の情報もつけるのはエンジニアからすると冗長な設計ですが、要件には合っていました。
あとは、自分たちのビジネスが走り出した時に必要なデータ上の要件の解像度を高めておく必要があると感じました。
私はこの設計に最初に携わっていた時に違和感を覚えたのですが、人数も時間も少なかったので違和感をスルーしてしまったんですね。
それが良くない結果に繋がったので、違和感が少しでもあったら無視せずに1回立ち止まって検証や確認をすべきだと思いました。

視聴者からの質問に答える質問タイムへ
――ここからは視聴者の質問に答えていきます。まず一つ目は「設計中に覚えた違和感を検証するのにどれぐらい時間をかけていいかなど、どのような基準がありますか」とのことですが、いかがでしょうか。
チームや会社の状況にもよりますが、1人で考えて違和感があれば他のメンバーに10分・15分と短い時間のミーティングで相談するだけでも全然変わりますね。
違和感の検証に関しては、実際に仲介会社さんから来た生のCSVデータをめんどくさがらずに見に行っていました。
――続いて、「建物のデータに不動産会社や情報元を足す選択肢もあると思いますが、どうでしょうか」とのことですが、いかがでしょうか。
おっしゃる通りですね。ただ、建物単位で持っても問題無い築年月などのデータも存在します。このようなデータは仲介会社さんによってブレが無いデータ値で、できれば建物単位で持ちたいです。なので、情報元を建物の上に足すとレコードが増えるなど別の弊害が出ると判断して、実際には足しませんでした。
――続けて、「現在の仕様では同じ建物で違う部屋だと最寄り駅が違う状態なのでしょうか。 投稿する事業者によってユーザーの見え方が変わりますか?」とのことですが、いかがでしょうか。
おっしゃる通りで、今回のケースでは入稿する仲介会社さんによって載せたい最寄駅が異なっていました。ただ、アプリでの表示は「201号室かつA社」のようにユーザーさんに対しては正しい情報になっています。
――続いて、「登録している不動産会社ごとに部屋を紐付けるのはアリですか」とのことですが、いかがでしょうか。
実際にはそのような形で紐づけています。なので、実在の部屋「渋谷マンション201号室」に対するレコードは不動産会社さんごとにあります。3社が部屋の広告を出していたらレコードも3つです。そうすると、同じ部屋でもそれぞれの仲介会社さんの情報をそのまま出せるので、部屋に対して複数レコードを用意する形で対応しています。
――最後の質問です。「今回の事例では、チームミーティングなどで問題を解消できたと思いますか」とのことですが、いかがでしょうか?
エンジニアだけだと気付けない部分もあると思っています。なので、そういった場合は不動産の業界から弊社に転職して不動産の知識を持ってる方に対してヒアリングする形で助けを求めることも実際ありました。







