インターネット向け決済インフラ「Stripe」
StripeはインターネットのGDPを増やすというミッションを掲げて運営している会社です。右側の数字が、世界的なセールイベント「ブラックフライデー」「サイバーマンデー」期間中にStripeを通してどれくらいの決済を処理したかを示した図です。ブラックフライデーやサイバーマンデーといった世界的なセールの中でもアップタイムを99.999%キープできるような決済サービスを提供しています。
[caption id="" align="alignnone" width="769"] https://stripe.com/jp/newsroom/news/bfcm2023[/caption]
https://stripe.com/jp/newsroom/news/bfcm2023[/caption]
機能以外にも、サブスクリプションやオンライン決済に関するリサーチレポートも四半期に1回ぐらいのペースで公開しています。
例えばstate of subscriptionでは、SaaS・FaaSなどの構築済みの製品を企業がどのような目的で採用するか、という質問などへの回答の割合を見ることができます。1番目がコスト削減で、2番目がマーケットへの投入スピードとなります。
開発時間の41%は、バグ対応や保守・技術負債に費やされている
実際に運用していくと結構見えないコストが出てきます。開発生産性や決済のサーバーに対して予定外の機能停止が発生する場合の対応コストです。あとは不正利用やデータへのアクセスに対する攻撃なども世界的に増えていますので見えないコストはかなり増えています。
これはStripe Sessionsという今年の5月に開催されたStripeの年次カンファレンスで発表された数字です。 開発者が1日働く時間の41パーセントがバグ対応や保守、技術負債の返済に費やされていると発表されました。
この41パーセントをどれだけ減らすかが、開発者にとって関心がある部分だと認識しています。そこでStripeを利用した場合に、この41パーセントを減らせる例が3つあります。
「Stripe」で開発効率化を実現する
まず1つは、開発するコードの量を減らすことです。ノーコード、ローコード製品が最近かなり増えています。次は、 開発向けの機能や外部のサードパーティーのツールを使って開発の効率を上げて手間を減らすことです。最後は、ここ最近LLM(大規模言語モデル)などを踏まえた新しい開発者体験を我々ベンダーやサードパーティーのツールがどれだけ出せるかということです。

ノーコード、ローコードだからわずか1週間で組み込みが可能
Stripeは「7行のコードでオンライン決済を提供します」と元々紹介していたサービスですが、ここ1、2年でかなりノーコードの製品を拡充してきています。https://stripe.com/docs/no-code/get-startedというurlで、 ノーコードで申し込みフォームやマイページを実装できるドキュメントも出ていたりします。

ノーコードではなくローコードの方にはなりますが、例えばOh my teethという会社を弊社の事例として紹介します。
アプリ開発を進めている中で、急遽決済機能を導入する必要があり、Stripeを使って1週間で組み込むことに成功しました。

それ以外にも今年の大きなアップデートとしてはマイページですね。サブスクリプションでは、特に決済を申し込んだ後にクレジットカードが有効期限切れ、何らかの理由で停止・解約であったり、担当者の変更、会社の住所移転などで、顧客の情報のアップデートやサポートが必要になります。
以前はAPIを組み込むか、Stripeのダッシュボードでオペレーターが手動で行う必要がありました。しかし、アップデートでカスタマーポータルのリンクを1アカウントに1つ発行できるようになりました。これを使うと、 顧客のメールアドレスを利用した2段階認証、請求履歴の確認、決済手段の更新、請求先情報の更新など請求に関するマイページをほぼノーコードで提供できるようになっています。

このような段階的な組み込みの変更ができるのはStripeの特徴の一つです。
Payment Linksやダッシュボード、カスタマーポータルを使ってコードを書かずにサブスクリプションの決済機能を埋め込めます。ただ、実装を進めていく中でノーコードで実現できない機能はもちろんあります。
例えば カスタマーポータル内にある、プラン更新や決済情報の更新など、個別のフォームのURLだけ埋め込むディープリンクという機能も出ています。これを利用してノーコードからリダイレクトとの連携に切り替えることができます。
ElementsというJavaScript/iOS/AndroidのSDKを使えば決済フォームを安全に埋め込むこともできます。あとはStripeのAPIを数多く用意していますので、 カスタマーポータル側のマイページの部分も、段階的に自社のアプリケーションの中で表示できます。

そのため、社内で開発する際も逆に提案する際も、このような段階的な組み込みやアップグレードを検討すると開発時間を減らせます。
Stripe上から、Stripe APIの呼び出しWebhook実行回数が確認できる
開発・運用する中でAPIを組み込んでいくと、エラーが発生したり想定した動作をしないケースが出てきます。デバッグの部分もStripeではダッシュボードで多くの機能を提供しています。
例えば、ダッシュボードの開発者ページにアクセスすると、このアカウントのStripe APIの呼び出し、Webhookの実行などが何件成功・失敗してるか、最近どんなエラーが発生しているかといったシステムのステータスが確認できます。また、今使ってるAPIバージョンや最新のバージョンが取れて、それぞれのAPIバージョンで何回呼び出されてるかも確認できます。

APIの呼び出し履歴を見ると、エラーのステータスコード、エラー内容などが見れたり、 日付などでサマリを取ることも可能です。あとはメソッドの種類などでフィルターを取ることもできます。
さらにWebhookに関しても、APIをどんな内容で呼び出してどんなリクエストレスポンスを受けたか、も確認できます。

また、request_log_urlというパラメーターがレスポンスに追加されました。
例えばSentryやSlackにrequest_log_urlを投げると、エラーログを社内に通知した際に、先ほどのエラーの詳細ページに直接飛べるようなURLを作れます。なので、Stripeに関するエラーの詳細を見たい場合に自前で組み込むのではなく、レスポンスのrequest_log_urlだけを見て詳しい内容はダッシュボードで見る、という組み込みやサポートが実現できます。

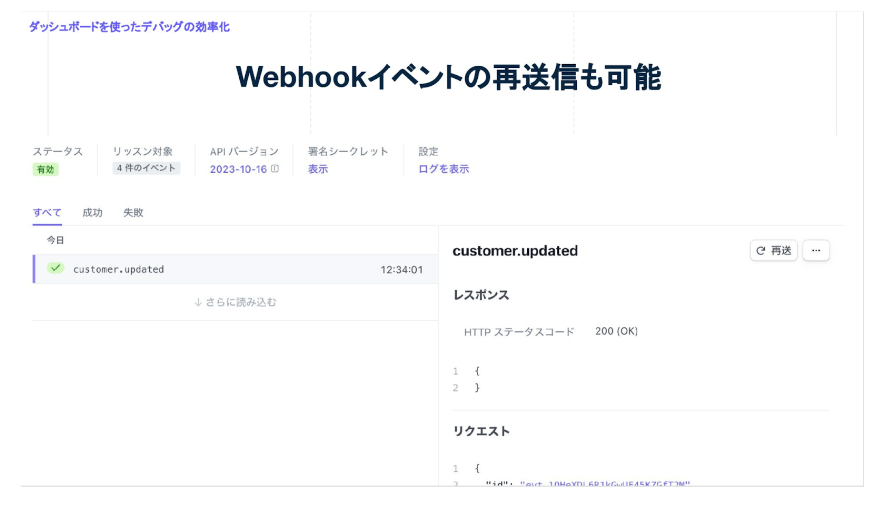
Webhookでは成功・失敗に関わらずイベントの再送信が可能です。そのため、エラーを修正してもう1回実行したい場合、 前回に実行したリクエスト内容をそのまま実行するだけで、再検証ができます。

現在開発中プロジェクトも合わせて紹介します。
Stripeを使った組み込みやAPI開発をやっていくと、先ほどのログやイベントの履歴、実際のアプリケーション、決済データの状況など多くの画面を開いた状態でディスプレイが埋まってしまいます。

JavaScriptの場合、ChromeやFireFoxが持つ開発者コンソールを開けば、その中のタブを切り替えるだけで必要なデータを確認できます。Stripeもそのような組み込みを実現するために、Stripe Workbenchという機能を現在Beta版で提供しています。
Chromeなどのブラウザ開発ツールに近い状態で、ダッシュボードの下にナビゲーションとして埋め込める形です。そのため、ダッシュボードの中でどのページにいてもエラーやAPIログ、デバックやイベント履歴の確認、コマンドの実行が可能です。普段はダッシュボード下部のメニューバーでワークベンチとして常駐しています。


ブラウザからStripeのAPIをそのままテストできるStripe Shellという機能やテストしたAPIリクエストをそのままSDKに出力するAPI Explorlerという機能もあります。
また、最近エラーが増えているAPIがあることをダッシュボードで通知する機能なども用意しています。こちらは、https://workbench.stripe.dev/workbenchからユーザーの申し込みを受け付けておりますので、興味ある方はぜひ お申し込みください。

大規模言語モデル(LLM)の組み込んだ、新機能リリースも予定
それ以外にもLLMの連携なども進めておりまして、Stripeのデータに対するSQLのクエリを自然言語で作れるSigmaアシスタントや、不正利用対策のルールを作成するRadarアシスタントもあります。

このように、Stripe側でLLMなどを使って効率化して、表面化しにくいコストを減らせるように2024年も開発を進めていきます。







