はじめに
佐藤:佐藤歩です。現職では開発からしばらく離れていたんですが、最近またまとまった量のリプレイス開発に携わってるので、モデレーターとして、よしこさん、うひょさんからいろいろお話を伺っていきたいなと思っております。
よしこ:こんばんは。よしこです。株式会社ナレッジワークに創業期に入社し、フロントエンドエンジニアをしています。プロダクトの0→1のところから、今の1→10のフェーズに入るまで、SPAのアプリケーション設計や運用をしてきました。
うひょ:うひょです。株式会社バベルに在籍しています。これまでずっとTypeScriptとReactでフロントエンドのアプリ開発に携わってきました。昨年はTypeScriptに関する本も出版しています。
佐藤:今回は、Reactのコンポーネント設計におけるこちらの5つのテーマごとに、よしこさんとうひょさんに順番に簡単にお話をしていただきつつ、都度ディスカッションしていただければと思います。では早速、1つ目の「分割粒度」についてよしこさんからお願いします。
Reactのコンポーネント設計LT&ディスカッションテーマ①:「分割粒度」
LT①「分割粒度」:よしこ氏
よしこ:私はコンポーネントを「page」、「model」「UI」の大きく3つに分類しています。

この3つのレイヤー内に、それぞれコンポーネントを分割して置いています。pageとUIは比較的自明な分割粒度ですが、modelのコンポーネントの具体的な分割粒度は、使い回す単位や複雑さにもよるので流動的です。ファイル構成の全体像は記事に書いているのでよかったら見てください。
佐藤:ありがとうございます。では続いて、うひょさんお願いします。
うひょ:私は画面の左に出ているサイドバーを勝手に分割してみました。
LT①「分割粒度」:うひょ氏

私が大事にしているのは、1ロジック1コンポーネントです。複数のものをまとめてしまうと実装がごちゃごちゃしてしまう印象があるので、複数のロジックが出てきたら基本的には分けています。そしてそれをまとめるコンポーネント、今回はサイドバーコンポーネントとしている大きいものですね。これには極力ロジックは持たせません。
よしこさんが先ほどUIコンポーネントに言及されていましたが、デザインレベルで共通化されていたら私もそうするかなと思います。一方でたとえばQ&Aのボタンとその上の文言を分けることはあまりせず、ロジックがひとつであればひとつのコンポーネントとします。あまり分けすぎないのが個人的には好みですね。
佐藤:今のお話を聞くと、よしこさんはレイヤリングの方に重きを置かれていて、うひょさんはUIにどんな機能を持たせるのかという分解能に関心が大きい印象を受けましたが、おふたりはいかがですか?
うひょ:私はよしこさんがおっしゃったmodelのなかの話に深入りしたイメージかもしれないですね。
よしこ:レイヤー切りとしては似ていて、modelのなかでどう分けるかってことですかね。
うひょ:modelとUIをきっちり分けようという意識は強くないかもしれないですね。あちこちで使い回せるような共通コンポーネントが出てきた場合はともかく、1回しか出てこないUIの場合はmodelとUIのレイヤーをはっきりさせず、まとめてもいいかなと思っています。
よしこ:なるほど。私はロジックを持ってないものを全部UIに切り出すほど細かくやるわけではないんですが、「これUIだな」って思ったら1回しか出てこなくても作ったりしてます。というのも、デザイナーと協業するにあたって、互いに「これUIだよね」という共通認識を持つために、フロントエンドのUIレイヤーとデザイン側のFigmaのコンポーネントボードにあるものを共通化しているんです。それでUIかどうかの区分がパキッと分かれているのかもしれないです。
佐藤:ちなみに、よしこさんはmodelをさらに下の階層に分類をされてはいないんですか。
よしこ:pageとUIはディレクトリの下にたくさんフラットにコンポーネントが並ぶんですが、modelだけはその下に一階層あって、userやgroupなどのディレクトリを作ってますね。modelの名前ごとにディレクトリを切って、そのなかでフラットに並べています。
佐藤:なるほど、ありがとうございます。ところで、おふたりとも普段作られてるのはtoBでのSaaSに分類されるサービスでしょうか。
よしこ:そうです。
うひょ:そうですね。
佐藤:構成としてはSPAとかSSRなどでいうと、どのように作られているんですか。
よしこ:うちはSPAでNext.js使ってて、SSRはほぼやってないです。
うひょ:まったく同じですね。Next.jsでSPA、SSRにはあまり力入れてない。まさにそういう感じですね。
佐藤:そうだったんですね。ではおふたりの前提としてはNext.jsかつわりと純粋なSPAで、クライアントサイドのロジックが重要になりがちなアプリケーションのイメージという感じですかね。
よしこ:そうですね。かなりクライアントにロジックが寄ってる感じになります。
佐藤:ありがとうございます。おふたりの前提条件がわかったところで、次のテーマに行ければと思います。
Reactのコンポーネント設計LT&ディスカッションテーマ②:「構造」
佐藤:ではテーマ2「構造」です。こちらもまずそれぞれ見解をお話いただけますでしょうか。
LT②「構造」:よしこ氏
よしこ:今回のテーマがコンポーネント設計なので、コンポーネント内の構造という意味で考えると、まず私はかなり素朴な感じかもしれないです。

基本的にはコンポーネントの本体はtsxが1個あるだけで、あとスタイルがCSSファイルに切り出されてる感じですね。1コンポーネントの中のロジックファイルを複数ファイルに分けるのではなく、大きくなるのであればそのコンポーネントそのものを複数コンポーネントに分けるやり方をしがちですね。
Container/Presentationのパターンをとったり、コンポーネント内でロジックをhooksに抜きだしたりはあまりしておらず、hooks化は複数のコンポーネントから同じロジックを使う時にはじめて行っています。
あと、私は以前は複数コンポーネントを組み合わせる際のインターフェースをrender propsにすることが多かったのですが、あとから入ってきてくれたチームメンバーから「render propsがいっぱい重なっていると読めません」と言われて、意外と不評だったのは学びでした。多分自分のコードじゃないとキツいんですよね。
あとは、コンポーネントのディレクトリも、先ほど全部フラットに並べていると話しましたが、アプリケーションが大きくなってきてからは、フラットよりも依存先のコンポーネント内に入れ子になる構造にしておいた方が管理しやすいかもかもと気づいたので、今後はそうする予定です。
LT②「構造」:うひょ氏
うひょ:私はよしこさんと違っていて、基本的に1コンポーネントと1hooksでやってるかなと思います。たとえばQRコードのコンポーネントがあったとき、そのロジックは全部「useQRCodeLogic」に入れちゃう。で、最後JSXを返すところに必要なアウトプットだけをhooksから返す、こういう構造にしがちです。

特にある程度ロジックが複雑になったらこうしますね。というのも、コンポーネントのなかに途中計算の変数が10個あるような状態になると、その変数を好き勝手にJSXから使われると結構大変で。ロジックの最終結果をインターフェース上で明確にするために、1コンポーネントでもhooksに抜き出すことが多いですね。
ちなみに私は昔からコンポーネントとフックの依存関係を逆にした「render hooks」というパターンが好きで、これを結構使っていますね。
佐藤:おふたりともありがとうございます。render propsとかrender hooksとか素直にJSX上に要素を並べない、少し工夫の入ったパターンも出てきましたが、まずはそれぞれのお話を聞いてみて、おふたりいかがでしたか。
よしこ:ロジックを1ファイル1hooksで切り出すのは、私は理由があってやってないわけではなくて単純にまだやってないだけなので、お話を聞いていてそうした方が綺麗かもと感じました。あと途中変数にアクセスされたくないのはすごく同意できますね。うちのチームメンバーに教えてもらったんですけど、ひとつの値を作るときの中間状態の変数をuseMemoで囲うことで閉じ込めることができるんですね。なので処理のまとまりや触ってほしくないところは、これを使ってスコープを切ることがよくあるなと聞いてて思いました。
うひょ:たしかにuseMemoでもスコープを内側に入れられますね。私もたまにそれをやります。もしくは計算量的にはuseMemoはなくてもいいもののスコープが欲しい時は関数を直接括弧で囲むこともあります。useMemoもある程度この役割を果たしてくれるってことは、かなりいい着眼点だと思います。
よしこ:あとこれうひょさんにお聞きしたかったんですけど、綺麗に粒度を小さくしていくことと、コードを読むときにあちこち飛ばなきゃいけないことってトレードオフなところがあるなって思っていて。抜き出したとしても何してるかの概要をつかめるくらいの単位で抜き出すのは自然に感じるんですが、書く場所を分けていくところまではあまりやらないかもしれないです。そのまま読みたいみたいに思っちゃって。そこっていかがですか?
うひょ:わかります。私もバーッとJSXが書いてあって全体的にどんなUIがレンダリングされるのかは一目で把握したいなと思います。コンポーネントが分かれまくっていて、画面とコードでどれとどれが対応しているのかが全然わかんないと大変ですよね。
よしこ:そうですよね。なのでちょっと話がズレますが、なかで出てくるJSXを別で作っておいて、それを上に入れて使うこともできるじゃないですか。でも普通に書いてある方がそのまま読めるので、その原始的な方が私は好きだったりして。行きすぎるとその方が読みづらいのでバランスが難しいんですけどね。
うひょ:私もUIのコードからロジックをなるべく抜き出してカプセル化したいなって思うと、自然とhooks化になるなと思う一方で、ベタッと書いてある方が壊れやすくはあるけど何もかも手早く終わるなと思っていて。なので妥協点としてコンポーネントのファイル内にそのコンポーネントじゃ使わないhooksを置いておくとか、一応近いなくらいの感覚でお茶を濁すことが多いですね。
よしこ:そうなんですね。要はバランスなんですけど、結構悩みますよねそこ。
佐藤:ReactでSPAなどのWebアプリケーションを作るようになった最初のころはいろんなものを細切れにすることが多かった印象があるんですが、最近だとコロケーション (Colocation) という単語もありましたし、関心の近いものは近いところに置いておく流れになっているのかなとなんとなく感じています。実際おふたりはこの点について何か意識されることなどありますか。
よしこ:コロケーションはうちのチームでも議題に上がっていますね。私も関連するものは近い場所に置くっていうのは好きです。テストファイルもコンポーネントのディレクトリの中やテストするファイルと同じ階層に入れる派ですね。
うひょ:私も「うんうん」と思いながら聞いてました。コロケーションは大事だと日々思っています。コンポーネントとそれに対応するロジックのhooksは同じファイルに入れることも多いですね。
Reactのコンポーネント設計LT&ディスカッションテーマ③:「スタイリング」
佐藤:続いて3つ目のテーマ「スタイリング」です。平たく言うとCSS、見た目の付与ですね。こちらもまずよしこさんから、お願いいたします。
LT③「スタイリング」:よしこ氏
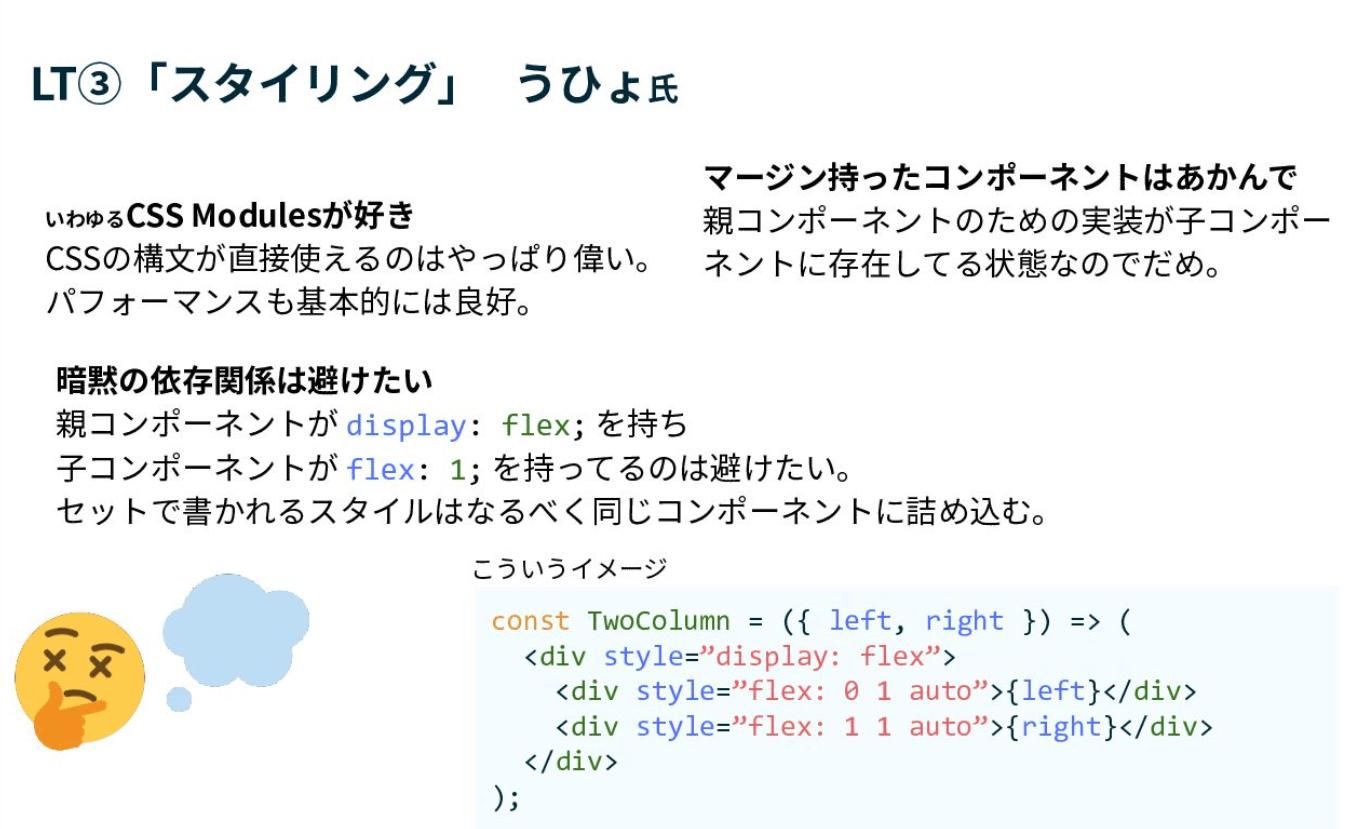
よしこ:私はスタイリングにはCSS Modulesを使っています。小回りがきくしほとんどCSSなので知識としても潰しがきくので大好きですが、ポジショントークでもあるのでそんなに重く受け止めないでください。

スタイリングまわりのツールでいうと、実は使っていない方も多いようなので改めておすすめしたいツールがstylelintです。一番気に入ってるのは、プロパティの並び順をautofixできるところです。他には、typed-css-modulesを利用して、存在しないセレクターにアクセスしていないかをCIで検知できるようにしています。
個人的に、よく使うスタイルがあったとしても、スタイル単位で使い回さずコンポーネント化することを意識してます。ただ、マージンだけはコンポーネントの内側に持ち込まず、外側から与えるものでありたいので例外としてマージンだけのヘルパークラスを用意しています。
あと、レイアウト系のコンポーネントをもっと作っとけばよかったなって思ってて。フレックスコンポーネントは元々若干抵抗があって作ってなかったんですけど、これがないと結局ちょっとしたCSS書かなきゃいけなかったりするので、早く敗北宣言して作っておけばよかったなと思ってます。
LT③「スタイリング」:うひょ氏
佐藤:ありがとうございます。続いてうひょさん、お願いします。
うひょ:現職の業務ではTailwindCSSを使ってるんですが、それは一旦脇に置きまして、私が個人的に好きなのは、実はよしこさんと同じCSS Modulesです。やっぱりCSSを直接書けるのってかなりうれしいんですよね。最新のCSSの機能を早くキャッチアップすることができるのがいいですね。あとはよしこさんがおっしゃったように、マージンを持ったコンポーネントは本当にダメかなと思ってます。あと私の考えの特徴として、特にスタイリングだとコンポーネント間の暗黙の依存関係が起きやすいと思っているところがあります。それをなるべく避けるようにスタイリングしていますね。

たとえば親コンポーネントがdispiay: flex;を持ってて子コンポーネントがflex: 1;を持っている時に、このふたつのコンポーネントをセットで使うことが前提になりますが、それは依存関係ができてしまっていてよくないなと感じます。
なので親子関係に依存して書かないといけないようなCSSは、例のようにひとつのコンポーネントにまとめてしまって、親子関係が明示される形でスタイリングするのが私の好みですね。
こうなると、いわゆるrender propsがたくさん出てきて先ほどよしこさんがおっしゃっていたような事態が起こるのが懸念点ではあるんですが、それでもレイアウトだったらこうするのが私の考えですね。
佐藤:ありがとうございます。暗黙の依存関係を下げるというお話が今ありましたが、それを避けようとすると、よしこさん的にはどういうアプローチになりそうですか。
よしこ:暗黙の依存関係ってすごくわかるなと思って聞いていました。私は「これはこれの直下だよ」っていう明示や強制をいい方法でやれたことがないですね。それをするべきなのかを含めて自分のなかに答えがなくて。でも困るのはすごくわかります。直下で使ってほしい時もあるし、直下を強制されるのが嫌な時もあるし、どっち側でも困りますよね。
うひょ:まさに同じことを思っています。コンポーネントで分けちゃった以上は、あんまりそこで制限したくないんですよね。私はたとえばlistとlist-Itemだったら、全部listにまとめて、listがitemの配列を受け取るようにするっていう方向に持っていきがちですね。
Reactのコンポーネント設計LT&ディスカッションテーマ④:「テスト」
佐藤:続いて4つ目のテーマ、「テスト」です。私はあまりテストが得意じゃないので、おふたりにしっかり喋っていただけるとうれしいです。ではよしこさん、よろしくお願いします。
LT④「テスト」:よしこ氏
よしこ:実は私もテストは弱いんですが、先に言われてしまいました。うちのチームのテスト構造はこのようになっています。

ベースのStaticは結構ガチガチにしていて、上の方のVisualRegressionもカバレッジ高め、あとEnd-to-Endも厚めにできているんですが、真ん中がちょっと弱い状態です。トロフィーなら一番幅があるはずのUnitとIntegrationが一番痩せてるというアンバランスな形になってしまってますね。これは完全に自分の弱みが出ちゃってるところでもあります。このあたりに一家言ある方や、「こうすりゃいいんだよ、教えてやるぜ」という方がいたら、来てください。助けてください。よろしくお願いします。
佐藤:採用アピールもほんのり入れていただきつつ、ありがとうございます。続いて、うひょさんお願いします。
LT④「テスト」:うひょ氏
うひょ:コンポーネントのテストをするとなったときに、一番テストしたいのはコンポーネントに含まれるロジックの部分なのかなと思います。そこをUnit Testでカバーできるのであればもうどんどん書いたらいいと思う一方で、やっぱりそれ以外の部分はあんまり価値のあるテストにするのは難しいのかなという印象を持っています。

たとえば、ボタンがレンダリングされて、そのボタンをクリックしたら何か動くかをテストしたくなったとします。ReactコンポーネントだとReactテストライブラリを使って、JSの方の環境に1回レンダリングして、そこでクリックイベントを発生させてみたいなテストをすることも可能です。でも個人的にはそれは価値が薄いテストだと感じていて、あまりやりませんね。
むしろそれやるなら実際にブラウザを動かすテストまで行ってテストしちゃった方が、まだ意味があるのかなと思います。それであれば、変な挙動によってボタンが押せないとか、上に何か被さっててボタンを押せないとかまでカバーできるので、どうせUIのテストをするならブラウザを動かそうと考えています。
あとhooksをテストすると書いていますが、hooksのテストも一度Reactをレンダリングしないといけないので結構大変です。そもそも本当にクライアントサイドのhooksが必要なところは別ですが、それ以外はRSC(Reactサーバーコンポーネント)に移せばもっと簡単にテストができるのかなと期待しています。
佐藤:ありがとうございます。RSCでhooksですらなくなるというのは、hooksは基本クライアントがサイドで実行するものという前提があって、RSCの方で何かしらテストすべきロジックがあるのであれば、限りなく純粋な関数に近づくであろうというイメージですかね。
うひょ:そうですね。例外もありますが、基本的にはただの関数、データ取得するコンポーネントが多いと思うので、それであればReactの世界とは関係なく純粋な関数としてテストができてうれしいなという感じですね。
佐藤:ありがとうございます。私の経験からいってもコンポーネント周りのテストって真面目にやろうとするとどんどん大がかりになる印象があって。なのでとにかく依存関係を増やしてアップデートしたくない気持ちもあるんですよね。そしてそうなってくるとやっぱりunit testに収束しがちだなと思うところもあります。
よしこ:そうですよね。コンポーネントのテストってなると一気に膨らんだりとか、ビルドが難しくなったりします。コンポーネントテストの手法としてもうひとつ、storybookのインタラクションテストも選択肢になるのかなとは思っています。でも先程うひょさんがおっしゃったように、ブラウザを動かした方がっていうのは頷けて。私はテストを拡充しなきゃいけなくなった時に、E2Eを拡充したんですよ。それを選んだ理由がうひょさんのお話と近くて、なのでわかりみが強かったです。
Reactのコンポーネント設計LT&ディスカッションテーマ⑤:「パフォーマンス」
佐藤:では最後のテーマ、パフォーマンスですね。これはみんな大好きな話題でもあるので、どんなお話になるか楽しみです。よろしくお願いします。
LT⑤「パフォーマンス」:よしこ氏
よしこ:これも本当に飾らずに書いているんですが、うちでは、バンドルサイズをカリカリにチューニングするみたいなのはやってないです。これは冒頭話したように、プロダクトがメディアではなくてツールなので、1回読み込んだらしばらくそのまま使っていく形式です。そのため、そこよりもたとえば認証を早くしたりする方が体感が変わるんですよね。なのでバンドルは年1程度でバンドルアナライザーを見て、見直しを行っているくらいです。

あとはパフォーマンス目線でのuseCallbackやuseMemoも全てにかける方向性は効果に疑問があって設定していませんでした。でも、これをやっておかないと、あとからパフォーマンスを向上したいコンポーネントが出てきたときに、芋づる式にかけていかないといけなくなるんですよね。なので、最初から割り切ってすべてにかけておけばよかったかなと思っています。
やってよかったのは、Next.jsとCSS Modulesの採用ですね。Next.jsはパフォーマンスの方も結構面倒見てくれるので助かるし、CSS ModulesはネイティブのCSSが動くのでとっても軽いです。あとはさっきuseCallbackやuseMemoをコンポーネント側では設定してないとお伝えしましたが、Custom Hooksとしていろんなところから使われるものの返り値ではかけるように徹底しています。ただlintでの強制はできていないので、何かできる方法があったら知りたいです。
あとはコンポーネントに限らず、そもそもフロントエンドのパフォーマンスはフロントエンドだけで戦い切れるものではないので、ページネーション入れたり、バーチャルスクロールを使ったりも実運用としては効いてくるのかなと思います。
佐藤:ありがとうございます。続いてうひょさん、お願いします。
LT⑤「パフォーマンス」:うひょ氏
うひょ:パフォーマンス観点でコンポーネントをどう作るかとなると、やっぱりコンポーネントを適切に分けること。あと最近だとSuspenseを使うこと、この2点が大きいかなと感じています。

コンポーネント分割するとNext.jsがいい感じにバンドルを分けてくれるメリットもありますが、toBのSaaSの場合バンドルの削減によるパフォーマンスの向上がないわけではありませんが、あまりメインにはなっていません。それよりもネットワークの往復を減らした方がメリットとして大きいですね。なのでそれを実現できるコンポーネント設計、コンポーネントの書き方にするのが、実用的な観点からは一番大事なのかなと。
そしてそのために行うのがコンポーネント分割とSuspenseですね。つまり本当にUIを出すのに必要なものだけを取得して、ほかは全部Suspenseの下に押し込んでしまう。で、まだ取得できてない部分は適切なローミング、いわゆるスケルトン的なものを活用することによって体感のパフォーマンスを確保することが重要だろうなと思っています。
あと先程よしこさんもuseMemo、useCallbackのに言及されてましたけど、私も本当に同じ考えです。「この計算めっちゃ重いからuseMemoにしよう」って動機でuseMemoを書くことは実はあんまりないんですが、やっぱり同じものなのに違うオブジェクトになって毎回別々の値が返るってなるとどっかで落とし穴に落ちるような気がしています。なので、なるべく早いうちから整理して、同じ意味のオブジェクトはちゃんと同じものが返るようにする。特にCustom Hooksではこれが重要だと思っています。
パフォーマンス観点だけではなく設計意図を正しく伝えるためにも、useMemoなども使っていきたいなというふうには思っています。
あとはここ数ヶ月は、React Forgetがまた活発に動いてきている印象があるので、そういうのが出てくるとパフォーマンス観点だけであれば、useMemoの役割は薄くなってくるのかなと予測しています。
佐藤:ありがとうございます。ここまでそれぞれのお話伺っていかがでしたか。
よしこ:コーポレート分割とかSuspenseって、ローディング分割して、ユーザーが一番早く見たいところを他のところに依存せずに出せるようにしようっていう、技術だけに閉じない要件定義的な部分が実は大きいかもって思ってて。
あと今のナレッジワークやってる中で、キャッシュ付きのフェッチライブラリを使っているんですけど、これ使うと1回読み込んだデータはキャッシュを表示してくれるんで、体感的にめちゃくちゃ早いんですよ。特に一覧と詳細を行き来するような、一度表示したページをまた表示する時には本当に爆速になるので、本来的な意味だけでのパフォーマンスに捉われずに、そういう使ってる上での快適さまで考えてやると、インパクト大きいところを狙いやすいのかなと思っています。
うひょ:そうですね。私もパフォーマンス関係の施策はデザイナーさんやプランナーさんとの調整の日々だった記憶はあります。最近あまり聞かなくなりましたけどレイアウトシフトの対策もやっぱり重要で、そこは技術だけではどうにもならないので、結構難しいところなのかなと思いますね。
よしこ:Suspenseってローディングしていって読み込めたところから出すじゃないですか。だからわりと簡単にレイアウトシフトが起きちゃうなっていうのは裏返しで思ってて。昔SuspenseListが一回できたことありましたけど、結局なくなりましたよね。
うひょ:そうですね。あれ結構欲しかったんです、SuspenseList。
よしこ:うちもかなりSuspense使って部分ローディングしてるので、逆に言うとレイアウトシフトが起こりやすい感じになっちゃってるんですよね。縦に積んでる場合ですけど。
うひょ:いわゆるスケルトン的なやつをちゃんとはめていきたいと思いますけど、あんまりうまくいかないといいますか。Suspenseだとその中のコンポーネント全部に対してCallbackを定義するので、本体とスケルトンはちょっと実装場所とは遠いんですよね。それがもっとどうにかなんないのかなとは個人的に思っています。
佐藤:おふたりとも、Suspenseに代表される遅延ロードに近いような表現って、画面上の上の方、ユーザーの目に最初に触れる確率が高いエリアでも積極的に使っていくイメージですか。
よしこ:そうですね。分割するときは基本的にやる気がしますね。メインのリソース以外は全部やるので、あまりユーザーの目に触れるかとか場所は考えずに、そのページの表示に必須の情報かどうかで考えてるかもしれない。
うひょ:そうですね、ツールだとその傾向は強くなりがちかもしれない。やっぱりパッと使い始められることが一番重要なので。LP的な感じだと、最初の一番上にチラチラ情報が増え続けたらちょっと苦しいのかなと思いますけど。
よしこ:たしかにLPだとつらそう。
うひょ:ですよね。やっぱりツールなので、とにかく一番初動が早いというか、最低限の情報だけで動き始められることが重要視されるんじゃないかなと思ってます。
佐藤:ありがとうございます。そうですよね。私はtoB SaaSというよりはパブリック向けに表示するコンテンツを今書いていて、そっちだとあんまりたくさん遅延ロードを最初の画面にさせすぎるとまずいなって感覚があって、せめてファーストビューからは外しておこうかと思っていたので、ちょっとtoB的にはどうかなとお聞きしてみました。わりとおふたりともログインして使うツールということもあって、バンドルサイズとかも、それより何かやれることがあるという感じですかね。
よしこ:そうですね。特にFirebase Auth SDKを認証で使っていると、その速度の方が全然気になってしまいますね。
佐藤:Firebaseってたしかにすごい時間かかった記憶があるんですけど、今もそうなんですか。
よしこ:はい。
佐藤:そうなのか。「これどこに行ったのかな」って思うぐらいにはそこそこ時間がかかって、ちゃんとアプリケーション側で「今ログインしてますよ」って明示してあげないとユーザーが不安になるレベルだったって記憶があって。
よしこ:そうなんですよね。揺らぎもあるんですけど、結構かかっちゃって。Firebaseって言った時の佐藤さんの表情を見て、過去にご経験があるんだなって思いました。立ち上げ時の手軽さは、めちゃくちゃ最高なんですけどね。
佐藤:本当にそうです。お二人とも貴重なお時間ありがとうございました。以上とさせていただきます。







