それぞれのフレームワークの立ち位置について教えてください
ahomu氏:では。最初のお題です。

今回、Next.jsそのものを掘り下げるというよりも、基本的には各フレーワークの特色などを、掘り下げたいと思っております。
それぞれのフレーワークについて、名前は聞いたことがあっても、実際どんなものかを知らないところもあると思うので、前半戦は 各フレームワークのベーシックな部分からお話を伺えればと思っております。
では、中村さんからお願いします。
中村氏:Astroはウェブフレームワークで、content-drivenのウェブサイトのためのものになっています。
content-drivenのウェブサイトとは、マーケティングのサイト、ブログ、ECサイト向けのフレームワークのことを指します。

昔はアプリケーションを作るならAstro以外のフレームワークが推奨されていました。分かりやすくウェブサイトのためのフレームワークになっています。
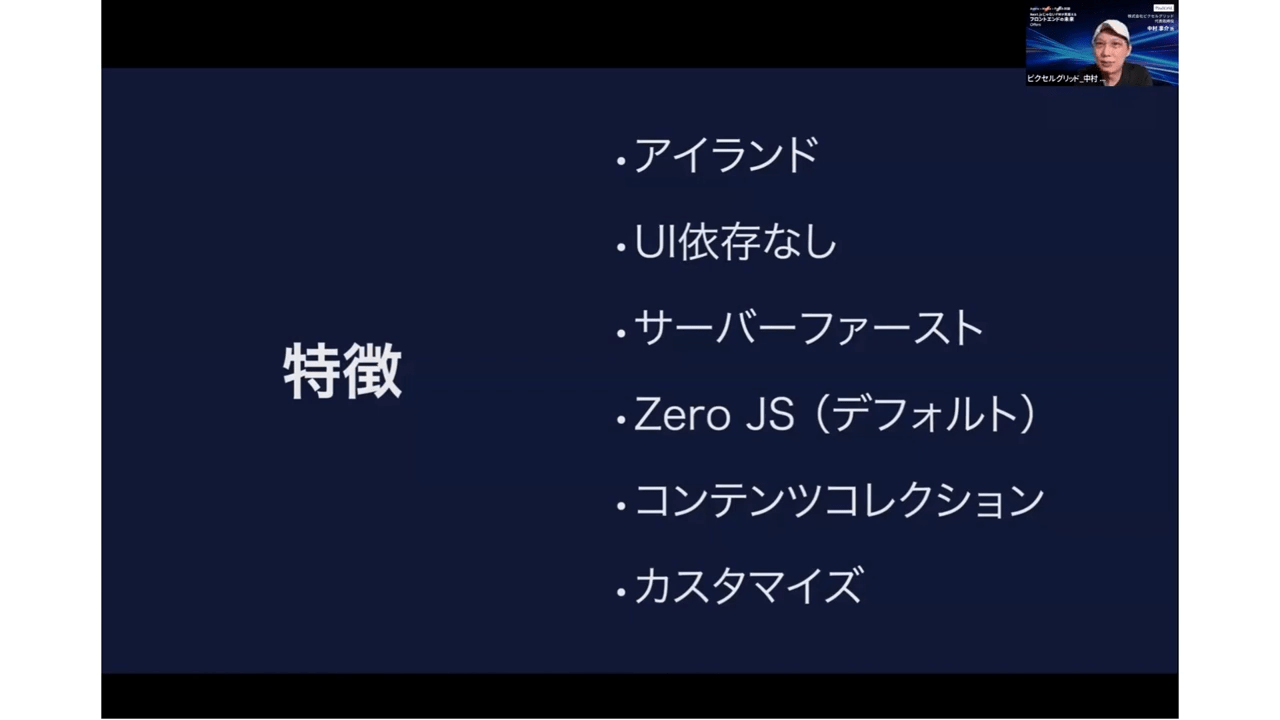
特徴としては、オリジナルではないですがアイランドアーキテクチャ(Islands Architecture)を広めたフレームワークです。
次にUIの依存がありません。
React、VueやSvelteなどの依存がデフォルトで無いので、Reactのフレームワークですらありません。
好きなものを入れられる形になっており、僕はSvelteを入れて使っていることが多いです。
最後にサーバーファーストってなっていて、レンダリングは基本ビルドするときかサーバでSSRする時に返す形がデフォルトです。
そのため、JSはZero JSがデフォルトになっていて、静的な HTMLとCSSで吐き出すのが基本になっているのが特徴です。
もちろんUIを使えばJSは自動的に入るようになっています。
コンテンツを色々扱うウェブサイト向けなので、コンテンツコレクションという独特な、他のフレームワークにはないコンテンツを管理するための機能があります。
また、カスタマイズが色々できるようになっています。Tailwind CSSを使ったり、好きなUIのフレームワークを入れたりしやすくなっています。
アイランドアーキテクチャについて説明すると、ウェブサイトの構成は大体このような形になっていていると思います。

Astroが出た時のSSRに対応するフレームワークは、ハイドレーションと言って全部のレンダリングを1つにして、ページ単位のJavaScriptで動かしていました。アイランドアーキテクチャは重たいカルーセルが入っている場所やヘッダーにインタラクティブな場所があっても、それぞれ独立させたJSが動くようになっています。
そのため、ヘッダーはSvelteでカルーセルはReactを使うというようなことができるフレームワークです。
どんなフレームワークでも使えますし、使わなくても良い感じです。
設計原則は最初に言ったようにウェブサイト向けで、基本はサーバで全て処理するのがデフォルトになっているところぐらいです。
ahomu氏:ありがとうございます。
最近変化はあるかもしれませんが、Astroの立ち位置はcontent-drivenというお話にもあった通り割とスタティック(静的)なウェブサイト向けなところが立脚点としてある形でしょうか。
中村氏:そうですね。最初に出た時はSSRもできなくて、ただの静的サイトジェネーターだったんですね。
必要に応じてSSRの機能などが追加されて他のフレームワークと近くなっていった感じはあると思います。
ahomu氏:ありがとうございます。その辺の変化とか設計の部分については、また次のトピックで色々お話伺えればなと思っております。
では次にFreshについて日野澤さんお願いします。
日野澤氏:Freshは立ち位置のひとつとして、Denoベースのフレームワークです。そのため手元で動かすのがNodeJSではなくなり、Denoになります。
それがメリットと感じる人もデメリットと感じる人もいると思いますが、Deno Runtimeではオフィシャルなメインのフレームワークという立ち位置です。
フレームワークの方向性としては、シンプルさとパフォーマンスを最も重視している「考える」ことを減らせるフレームワークです。
いきなり始めてもコンポーネントを書き始められる、何も難しいことがない方向性を目指しています。
また、Astroと同様のアイランドアーキテクチャを採用しています。パフォーマンス重視の部分からアイランドアーキテクチャが出てきていると思いますが、これは画面の中でインタラクションが必要な部分しかJavaScriptを配信しないということです。
そのためアイランドの外はただの平たいHTMLが配信されるような形や、先ほどAstroでもあったZero JSをFreshでも見たりしています。
アイランドアーキテクチャを書かなければ、配信されるものはHTMLだけになるような特徴もあります。
また、SPAではないのでSPAの動きはしません。アイランドアーキテクチャなので、画面の根っこの部分、ルート部分がハイドレーションされておらずそこはPreactで管理されません。
そのため必ずSSRで、HTMLが出てから画面が出るようなアーキテクチャになっています。
スタイリングについて1点お伝えしておくと、Tailwindと相性が良いです。Tailwindを使っているとスっと入れますが、それ以外が好きな人には今は少し敷居が高く感じるかもしれません。
ahomu氏:ありがとうございます。Tailwindと相性がいいということですが、CSSをインテグレーションする手段は今の時点ではサポートしない形ですか?
日野澤氏:そうですね。特に要望が大きそうなのがCSSモジュールを使いたいという話かなと思いますが、CSSモジュールをJavaScriptからインポートしてスタイルを当てる書き方が、今は実現できていません。
作者はやりたいと言ってはいますが、そこは今できないので、その書き方がどうしても好きだという人には少し待ってもらうことになるかもしれません。
ahomu氏:なるほど。ありがとうございます。
ちなみにNode.jsではなくDenoがRuntimeになるお話もあったと思いますが、DenoとRuntimeについても簡単にご説明いただきたいです。
日野澤氏:Denoができて6年ぐらい経ちました。まだまだNode.jsより知名度は低いですが、Node.jsの作者がNode.jsが10年ぐらい経った時点で「Node.jsとは違うRuntimeが必要だ」と考え、作られたRuntimeです。Node.jsとかなり役割が被ってはいますが、いろいろな点でNode.jsよりもシンプルなものを目指して作られています。
できることはNode.jsとだいたい一緒という理解はかなり大雑把ですがあっています。リンターがデフォルトで入っていたりフォーマッターが入っていたり、Node.jsを使い始める時に必要になる設定群が全部初めから入っている便利Runtimeという形です。
Node.jsに対してDenoは、シンプルにウェブを作りたいFreshの部分がかなり一致しています。同じ主体が作っているのでそうなっているのですが、シンプルさを求める人にアピールしたいという目的です。
ahomu氏:ありがとうございます。そうですよね、Runtimeとフレームワークが一体の開発元から出ているというところで、最近よく言われる開発者体験に一貫性のある体験が得られるメリットがありそうですね。
日野澤氏:そうですね。はい。
ahomu氏:ありがとうございます。
では、Honoの和田さん、お願いします。
和田:Honoの説明ですが、まずベーシックなHonoは、ウェブのアプリケーションで、Node.jsを使っている人にとってはExpressが分かりやすいですし、Rubyを使っている人はRuby on Rails、もしくはRuby on Railsからアクティブレコードを取り除いたシナトラのようなものだと思います。
Hono単体だとJSON(JavaScript Object Notation)を返すようなユースケースがフィットしています。
特長はいくつかあって「早い」「小さい」ことや、マルチRuntimeでDenoでもCloudflareでもNode.jsでも動くところです。
また、最近増えているミドルウェアでどんどん拡張することができます。
基本的には素の状態で使う場合はほとんど機能がありません。ルーターとコンテキストを引き回すものと、ミドルウェアを実現するもので構成されたすごく小さなソフトウェアです。でも少しずつ容量は増えますが、これらをどんどん追加できる構造でミドルウェアを提供しています。
例えばベーシック認証やクロスオリジン、最近はIPアドレスで制限するものが出てきているので、このようなものをどんどん拡張できるところが特徴ですね。
あとはTypeScriptのサポートが多くあるので、そういう意味でも開発者体験がいいです。
今回フロントエンドという文脈で言うと、HonoはJSONを返すようなアプリケーションにはとてもフィットします。Honoの場合、すごく面白いのがJXをサーバサイドで動かしてそれをサポートしています。
ExpressやRubyだと、ejsやRubyのhamlとか、Handlebars.jsやMustacheなど、いわゆるテンプレートエンジンの代わりにJSXをサーバサイドで動かすものがあります。
元々はフロントエンドで動くとは言ってなかったんですが、それを使うことでHTMLが書けることを利用したフルスタックなアプリケーションが割と出てきました。
Honoでウェブページを作れるようになりましたが、それをもう少しいい感じにしようと、最近HonoXを作っています。
HonoXではHonoの文脈とはまた違ったものを作ろうとしています。
https://zenn.dev/yusukebe/articles/724940fa3f2450
Honoとビートを使ったメタフレームワークになっていて、Freshをかなり参考にして作ています。
実はまだ作り出したばかりのステータスでなので、プロダクションで使ってもらう状態ではありません。
HonoXの特長はHonoをベースとしたフレームワークで、ひとつはファイルベースのルーティングを可能にし、もうひとつはフロントエンドのページが作れるようになったところです。つまり、JavaScriptのインタラクションをハイドレートとして提供する仕組みが可能になりました。
さらにハイドレードする時にBring Your Own Rendererという、Honoに元々組み込まれているJSXだけではないReactを持ってくることもできます。
先ほどからAstroの話ではアイランドやDenoの話も出てきました。それらをかなり参考にしている フレームワークを作っているというステータスです。
ahomu氏:ありがとうございます。 最初の方にHono単体で見ると、Expressを想起するようなお話もありつつ、今回フロントエンドフレームワークという文脈で言うと、今絶賛開発中というところですね。
今のHonoの単品にはテンプレートエンジンとしてのHonoのJSXもあると思うので、HTML生成はできると思いますが、HonoXをこれからよりフロントエンドフレームワークとして整えていくような形でしょうか。
和田氏:そうですね。ただ、HonoXが唯一の選択肢にならないようにしたいと思っています。例えばこれはCloudPages用のgetting startedですが、これを使い参考にすると、フロントのハイドレーション無しの静的なHTMLを吐き出すためのテンプレートができます。
先ほどから申し上げているサーバーサイドのJSXでHTMLをレンダリングするためのテンプレートですが、サーバサイドSSRのみでその上にHTMXなどHTMLのタグを細工するだけでJSを書かずにインタラクションが実現するものを組み合わせて、フルスタックにするのが海外で割と流行っているんです。
ahomu氏:HTMXやHotwireは最近すごく使われています。
和田氏:HonoXに限らず、Honoをベースとしてそのような使い方をしてもらうと面白いかなと思っています。
ahomu氏:ありがとうございます。
ここまで各フレームワークの立ち位置を色々お話いただいて、コンセプトでや機能の紹介をしていただきました。
次の質問も地続きの質問にはなると思います。
それぞれのフレームワークの基本的な設計思想について

ahomu氏:先ほど皆さんがご紹介した中で、設計思想に触れるところもあったと思います。設計思想を語っていただくことでプロダクトやチームなどどのようなユースケースにハマるソリューションなのかを理解する助けになと思います。
改めて設計思想についてもお話を伺えればと思っております。
中村氏:Astroは先ほど紹介した通り、ウェブサイト向けです。設計思想としては 色々なコンテンツを中心に据えているウェブサイトのためのもので、サーバーファーストです。
元々SSGだったものをビルドの時にHTMLを生成、SSRをしてHTMLを用意するのが基本になっています。
もちろんUIのフレームワークも自由に使えます。
デフォルトで早いことを目指しているのはみなさん一緒だとは思いますし、比較的簡単に使えるようにもしています。
Astroは「.Astroファイル」という独自の形式のファイルを書くのですが、ファイル自体の構成としてはフロントマターにJSを書き、その下にJSX風のテンプレートで書く形になっています。
そのためHTMLとCSS、JavaScriptの基本的な知識があれば書き始めることができます。
Astroはバージョン4なので、開発者重視のエコシステムが色々揃っていいます。
Prettierで、自動でAstroファイルをフォーマットするなどいろいろなツールが揃ってきています。
新しいフレームワークと言うより、いろいろな所で使われているフレームワークかなと思います。
ahomu氏:そういえばの部分ですが、AstroはスタートポイントがHTMLをスタティックに作るコンセプトなのでSSGを備えていたと思いますが、FreshやHonoは、SSG的なアプローチのサポートはされていましたか?
日野澤氏:Freshは、SSGはないですね。
和田氏:HonoはSSGヘルパーが少し前にできたので、それでSSGをすることはできます。
ahomu氏:ありがとうございます。
それぞれのフレームワークのお話を一度にインプットしていると思いますが、気になった差分などがあればご質問いただければと思います。
日野澤氏:設計思想と言いますか方針的な意味だと「シンプル」が一番で、その次が配信のパフォーマンスです。一番少ない配信量でWEBページを出すことに重きを置いているフレームワークとなっています。
ahomu氏:いわゆる、バンドルビルドがないということでしょうか?
日野澤氏:Denoと互換性のあるバンドラーがFreshにデフォルトで組み込まれていて、それが自動的に動く形です。
ahomu氏:esbuildのWasmなどは入っていませんでしたでしょうか。
日野澤氏:Deno deployでオンザフライの連動するモードに入ると、Wasmでdeployされてからビルドするような動きもできます。
ahomu氏:フロントエンド自体のビルドは意識しなくていいんですよね。それがすごいですよね。
日野澤氏:そうですが、その方針は少し変わってきています。オンザフライでビルドはできますが、それだと大規模に使うと遅い問題が出てきてしまいます。
1番ヘビーに使ってくれている『デコ』というブラジルのスタートアップ企業では、大きなJSのビルドが原因で初回ローディングに20秒かかるページがありました。アイランド用のJavaScriptはdeploy前にビルドしておかないとパフォーマンスが出ないので、今はそちらをおすすめしています。
ahomu氏:ありがとうございます。Honoはいかがでしょうか?
和田氏:HonoはAstro、Deno、Freshも同様ですがウェブ標準のAPIに準拠して、それをサポートするあらゆる団体とNode.jsとAWS Lambdaも含めたそれらの場所全てで動かすことが基本になっています。
ウェブページを返す時もそれを基本にしたいと思っています。
他のフレームワークはJSXをやHTMLを返すことが多いのですが、HonoXに関してはレスポンスオブジェクトを返すことがベースなので、コンテンツがHTMLのレスポンスを返すやり方になっています。
実はHonoXは、ウェブのフロントエンドのページを作るだけではなく、APIも作れるような思想になっています。
フロントエンドのビルドの仕組みやビートを作ることが最近面倒に感じているので、ビルドなしで例えば、「deno◯◯」や「bun◯◯」、「wrangler dev src/index.ts」などが一発で立ち上がるような何かを作りたいと思っています。
ahomu氏:ありがとうございます。
フロントエンドのビルド環境を作ることは、メンテナンスも含めて大変なことだと思います。いろいろなフレームがアプローチは違えど開発者体験を良くしようとしているように感じています。
そこを意識してくれるフレームワークが増えるのことは、本当にありがたいことですね。
ここまで3つのフレームワークの立ち位置から設計思想までを突っ込んでお話いただきました。
アイランドアーキテクチャやパフォーマンスの性能が早くて良いことが売り文句として共通していると感じましたが、お互いに「ここは違う」と感じたところ、性能優位な部分や感想でも良いので何かありますでしょうか?
日野澤氏:Freshは、いろいろなものが決め打ちになってしまっていると感じました。
RuntimeDenoやフロントエンドフレームワーク Preactが決めうちなんです。理由はPreactが一番小さくてパフォーマンスがいいと思っているからです。
Astroだとそこが選べるオフレキシビリティーを売りにしていますし、HonoXもBring Your Own rendererで選べる選択肢を与えることで採用を上げようとしているので、そこの方向性は違うと思いました。
Freshはあくまでも「このセットがいいはずだからこれを使って」という意見が強いフレームワークかもしれません。
ahomu氏:今のお話を受けて、和田さん、ahomuさんからも何かありますか?
ahomu氏:決め打ちになっているフレームワークは、それはそれでいいと思っています。Next.jsもReactになっているので、それ以外の組み合わせで悩む必要がないですよね。
Astroは一通り何でも対応していて、どれもよくテストされているので問題はあまりありませんが、フレームワークによってはテストされていないものもあるので、それを組み合わせるとトラブルが起きる可能性もあります。それを考えると決め打ちになっていることがデメリットではないと思います。
和田氏:自身のブログでAstroを使っているのですが、コンテンツがベースになるものにはAstroがいいです。ブログではGoのSSG用のソフトウェアHugoとAstroを使っていますが、どちらもブログを作ることに関しては同じようなものだと思っています。
でも、自分でカスタムコンポーネントを作ったときには、AstroのほうがJavaScriptなので作りやすいと感じました。
コンテンツをプラスで加工したいときはAstroが便利だと思いました。
ahomu氏:ありがとうございます。
ahomu氏:Honoが何でも動くことは本当にすごいと思っています。Astroは開発時には必ずNodeで開発します。deploy先はDeno以外も出せるのですが、最初からすべて対応しているところがすごいと思っています。
和田氏:そうですね。そこはすごく意識しています。自分たちで作ったときにテストをするのはNode.jsのWeb APIですが、他のランタイム向けのテストもあります。
品質的にはサポートが保証されていますし、自分たちでHonoを使ったアプリケーションを試すときにもCloudflareかBunで立ち上げ時々Denoでも立ち上げる感じで、むしろNode.jsでは立ち上げないのが面白いところだと思います。
Next.jsとの違いについて
ahomu氏:では、3つ目の質問です。

ここがメインかなと思います。みなさま的にNext.jsとの違いをうかがいたいです。
フレームワークを広めたり紹介したりするうえで、意識している違いなどがもしあればお話しください。
中村氏:Next.jsはそもそもアプリケーション向けで、Astroはウェブサイト向けです。
その他はNext.jsはReactのフレームワークですが、Astroは自由なUIフレーム枠ですし、UIフレーム枠を使わなくてもいい形になっています。ここはNext.jsとの大きな違いだと思います。
deploy先のNext.jsは開発元だったVercelとの相性がいい印象がありました。他のところで動かして大体問題ないですが、全部の機能が使えないという話を聞いたことがあります。
AstroはCloudflare、NetlifyやVercelを公式でdeploy先としてサポートしているので、使えない機能がないことが大きな違いだと思っています。
そもそもターゲットというか作るものが違うので、比較したら使い分けができるものだとは思いますね。
ahomu氏: そうですよね。
Next.jsとVercelの密結合のような感覚はよく言われているトピックではありますね。
実行環境の話もあると思いますが、日野澤さんはいかがでしょうか?
日野澤氏:FreshとNext.jsの一番の大きな違いはReactとPreactです。Reactは30Kバイト、Preactは3kバイトなのでパフォーマンス重視でPreactを選択しています。
Reactで書くクラスネームがクラスとなるので、慣れていないとつっかかるかもしれません。
後はシンプルさを追求しているところが違いだと思います。
Pages Routerはシンプルで、入れたら書くだけのような使い方ができたと思いますが、Freshもその感じをキープする方向性で、考えることを減らすフレームワークです。
アップルーターを見ていると、最近だと平和ではなくなった記事でも触れられていましたが、データアクセスレイヤー、サーバーアクションズと言われる新しい勘所を要求する設計思想になっています。
Freshはそのような方向性とは違ってあくまでもシンプルにコンポイントUIを書くことだけを堅持しているところがNext.jsとの違いだと思っています。
ahomu氏:そうですね、シンプルなのかイージーなのかの違いもありつつ、Next.jsに対するアドバンテージにシンプルさを持ってくることはありそうですよね。
ちょうどReactとPreactの違いについての質問もありましたが、今のお話の中でファイルサイズや書き味の違いの部分の紹介もありました。
もう少しPreactのことを聞きたければ、追加で質問いただいても良いかなと思います。
続いて和田さんお願いします。
和田氏:Next.jsとHonoXは、そもそもの考え方が違っています。HonoXがいくらフルスタックと言っても、Next.jsの場合はReactから派生してフロントエンドの文脈から出てきたフルスタックなフレームだとすると、HonoやHonoXはサーバサイドから出てきたものです。
Expressのような概念から出てきていて、そこにフロントエンドを足したという意味ではアプローチが楽なのでだいぶ違うと思います。
ahomu氏:HonoXでフロントエンドを継ぎ足すと、Next.jsとやりたいことは同じになるのではないでしょうか。
和田氏:機能的な違いは実は悩みどころですが、そこはかなり違うと思います。
ahomu氏:ユースケースとしては、Next.jsが広くカバーしている部分と正面から向き合えるガバレッジのあるユースケースになるようなイメージでしょうか。
和田氏:そこは悩みどころです。
ahomu氏:どのようなところが悩みどころですか?
和田氏:このような題目で申し訳ないのが……Honoとしての立ち位置や機能は固まっているのですが、HonoXやフロントエンドの要素を追加したときにはNext.jsのほうが強い、コンテンツにはAstroのほうが強いと言われてしまうと、「そうですよね」としか言いようがなくなってしまいます。
どこにアイデンティティを求めるかを実は探しているところなんです。
それをふまえた差別化の1つに、サーバサイドのJSXの書き心地がすごく良いことがあります。SSRはベンチマークを取って公開しているわけではないですが、Preactと同じがそれよりも早いくらいのビルドインのJSXを持っているんです。
古臭いRuby on RailsやExpressにテンプレートエンジンを乗せたようなSSRの仕組みに特化してあるので、その辺でうまい差別化をしたいと思っています。
日野澤氏:「FreshのユースケースはAstroと異なりサイトにとどまらないのでしょうか?」という質問がありました。
Astroはコンテンツを主体とするサイトを主なターゲットとしている話があったと思いますが、FreshはNext.jsやRemixなどと同じで、webアプリケーション全般をターゲットにしたフレームワークになっています。
ブログなどではなく、TwitterやECサイトなどのウェブアプリを主なターゲットにしたフレームワークなんです。
ahomu氏:ありがとうございます。このままzoomに質問がたくさん来ているので、この流れでいきましょう。
「Q:Next.jsとHonoの違いですが、Next.jsのミドルウェア系の処理をエッジRuntimeに置く VS エッジRuntimeはHonoで動かすなんてところでどうでしょうか?書き味ができること、パフォーマンスなどが違ってくるイメージがあります。」とのことです。
和田氏:質問がうまく理解できていませんが……違いの意味で言うとHonoはSSRでWeb APIも作れますが、Next.jsはフルスタックのアプリケーションを作れる状態です。
例えば同じような機能を提供したら、HonoはエッジのRuntimeが基本になって作られているのとミドルウェアがたくさんあるのが強みだと思っています。
話は変わってしまいますが、おもしろいことにNext.jsの中でHonoが結構使われています。Next.jsのAPIを/APIなどでたてて、たたくためのAPIの部分にHonoが使われているケースが実はあるんです。
ahomu氏:びっくりですね。
和田氏:なぜその使い方がいいのかと言うと、Honoの場合はRPCモードというREST APIの定義をTypeScriptの型で書き出すことができるからです。それを専用のクライアント設置のWrapperで読みだすと、PassやAPIにかけるリクエスト……JSONの型やレスポンスの型を自動的にサジェスト、型を安全にしてくれるようなクライアントと型の共有する仕組みがあるので、それを使いたみたいです。
ahomu氏:Honoの実行環境の柔軟性やHonoというフレームワークを単品で見た時のコア部分に特化したスタンスがあるので、いろいろなユースケースや組み合わせで使うことがあるんですね。
今のお話だとFreshは割とNext.jsのユースケースとぶつかるようなイメージですか?
日野澤氏:Deno用のNext.jsを目指したので、Next.jsのカバー範囲とほぼ一緒だと思ってもらえるといいかもしれません。
和田氏:質問なのですが、Next.jsに限らず、Ruby on Railsのように対象を広げるとNext.jsではなくて目指すのはRuby on RailsやDjangoのようなことがありました。
Denoの場合、KVでましたよね。
もしかしたらデータレイヤーとうまくやって本当にフルスタックなアプリケーションが作れるようになると、個人的にはそちらの方向のほうが面白いかなとも思いますがどうでしょうか?
日野澤氏:その方向性は今のところ出てきてはいないです。
あくまでもNext.js、Pages Routerが主にやっていたようなところをしっかりカバーすることを目指しています。UIをやるものでデータレイヤーは別でやってもらうスタンスになっています。
和田氏:一般的にDeno deployで、実用的なアプリケーションをdeployしている人たちはデータレイヤーはどうしていますか?
日野澤氏:好きなものを使っています。多分RDBをたたいている人が多いと思います。SSRのフックでRDBをたたいて返す、Fresh内でAPIエンドポイントを立てることが割と簡単にできるのですが、それでAPIを作ってそこからDBをたたくような……。そこは伝統的と言うかよくあるやり方をしているのだと思います。
Reactの進化に対してどの程度追従しようとしているのか

ahomu氏:Reactの進化に対してどの程度追従しようとしているかです。
Next.jsの次はReactが出てきます。ここまでのお話でそもそもReactの進化に追従する必要があるのかと言う部分もあると思いますが、この辺りはいかがでしょうか?
AstroだとそもそもReactだけではないですし、Astroそのものとの2階建てだという話もあると思いますが、中村さんいかがでしょうか?
中村氏:Astroは公式のインテグレーションでReactを追加できるようになっています。そのレイヤーでは常に追加機能を追従する形なので、Reactが突然使えなくなることはないです。コンポーネントとして使うことになると思うので、Reactに付く機能がそれに合わない物だと使えないかもしれません。
ahomu氏:サーバーアクションズやサーバコンポーネントはNext.jsがReactの機能のだと言い張っているパーツだと思いますが、それをAstroがサポートするイメージはありますか?
中村氏:フレームワークでHTMLをレンダリングして返す形になっているので、イメージ的に「このクライアントのJS」と指定しない限りAstroは全部サーバでやります。
なので、Reactの機能をユーザーが意識することはないと思います。
ahomu氏:ありがとうございます。続いて日野澤さんはいかがでしょうか?
日野澤氏:PreactなのでReactそのものではありません。Preactが出たときはほぼReact完全互換で、フックスがReactに追加されたときにはPreactにも追加されました。フックスまではReactの進化に追従していました。
最近のServer ComponentsやServer Actionsは全部Reactの機能ですが、Preactがそれに追従する気配はないです。
逆にPreactにシグナルズというリラックスのようなことができる新機能が追加しました。これはReactにはない機能なので、ここで道が分かれるのかなと思っています。フックスまでのReactには追従していましたが、ここからは追従せずにPreactの道を行くのではと思います。
ahomu氏:Preactはテスト環境や開発全体のエコシステムとのつなぎ込みで苦労したイメージがありました。
Freshの場合ははじめからオールインワンで入っているので、コンポーネントのテストやモックライブラリやストーリーブックをつなげるようなことをしなくても、Freshならすぐに使える体験でしょうか。
日野澤氏:それ向けの手厚いものをFreshで用意しているわけではありませんが、ReactにPreactコンパクトというNPMパッケージがあるので、それを入れるようなインストール方法をすれば全部動くはずです。
ですが、もしかしたら…と言う部分はあります。
ahomu氏:最後和田さんとなりますが、HonoのJSXはReactのパートを意識しているとは思いますが、進化に対して追従となるといかがですか?
和田氏:Honoの組み込めるJSXをHono JSXと呼んでいますが、Hono、Reactの互換がありPreactのようなhono/react-compatができたので、Reactのように設定をあまり意識しなくてもReactのコンポーネントがそのまま動きます。
この進化に関してはReact19の機能を最近のアップデートで対応しました。メタタグに入れるタイトルやリンクをメタタグに入れていなくても、どこかに書くと巻き上げてHTMLに入れてくれる機能をこのJSXが持っているのですごく便利です。
ahomu氏:それは便利ですね。すごくいいなと思ってしまいます。Preactはどうですか?
日野澤氏:メタタグは自動で拾わない気がします。そこについても追従しないと思います。
でもFreshの機能でヘッダーの中を下のドムから書き換えられるものは提供されていたと思います。Reactヘルメット的なものです。
ahomu氏:思いつきなのですが、速度を求めてPreactを採用しているFreshだと思いますが、速度面で充分な性能が出るならば実はHono JSXに置き換えるアイデアはありうるのでしょうか?
和田氏:それは他のところにおまかせしますが、Hono JSXはHonoのために考えて作られていて、パフォーマンスもかなりいいです。DenoのプリコンファイルはDeno独自のJSXですよね。
日野澤氏:そうですね。独自です。
和田氏:あれがすごく面白くてJSXを事前にコンパイルしておく仕組みがDenoのJSXの設定があり、それを使うことで一般的なReactよりも早くなります。パフォーマンスはかなりいいので変えたいところがあるならば、それはそれで面白いと思います。
ahomu氏:ありがとうございます。
次は質疑応答に移ります。
質疑応答
ahomu氏:8件の質問がきています。

Q:Runtimeについてはどうお考えでしょうか?個人的にDenoやBunに乗り換えたいという気持ちはありつつも、Node.jsから離れられずにいます。その延長で特にFreshに関しては利用したことがないといった事情もあります。
ahomu氏:AstroはBunで動かすページがドキュメント上にあったと思います。
日野澤氏:Deno自体もFreshも作者が一番いいと思ったものがゼロコンフィグで動く、おすすめセットが満タンにつまったものになっています。ぜひ使ってみてください。
ahomu氏:実行のポータビリティが大切なHonoはいかがでしょうか?
和田氏:Honoだけに関してはNode.jsから離れられなくても、HonoでもBunでもほぼ同じコードで動きます。JSXを動かすならばそこでもいいと思います。

Q:Cloudflareの話が出ましたが、edge runtimeとの相性は各社良いのでしょうか?逆にnext.jsでedge runtimeを使おうとするとトリッキーな設定が必要になったりするので各社はどうなのか知りたいです。
ahomu氏:これはいい質問かもしれません
中村氏:AstroはCloudflareのアダプタなど公式でいくつかアダプタが出ているのでそれに関しては問題なく動く形になっています。
ahomu氏:その場合はどのような実行モードのイメージですか?
中村氏:Astroの場合はSSGで対応しているホスティングサービスとSSRで対応しているホスティングサービスがあります。CloudflareならばSSGとSSRの両方に対応してます。
Deno deployにデプロイする場合はSSRモードのみです。
日野澤氏:FreshにはDeno deployというエッジRuntime環境があります。エッジRuntimeでDenoとの互換が世界中12のネットワーク上で勝手に立ち上がるサービスを提供しています。そちらにアプローチするのは非常に簡単です。無料なのでぜひやってみてください。
ahomu氏:Edge Runtimeソリューションを無料で提供しているのでぜひということですね。
日野澤氏:Cloudflare Workersと競合することを意識したプロダクトで使い勝手がいいと思うので、ぜひそこにFreshアプリをアップロードしてみてください。
和田氏:Cloudflare、Hono作者という立場なので、少しお話ししにくいところもありますが(笑)。Deno deployもCloudflare WorkersもWorkers Pagesもdeployまでがすごく早く、サーバレスがとてもいいと思っています。
Next.jsでEdge Runtimeを使おうとする場合、特にCloudflareに関してはVercelとは違うので苦労しているところがあります。でもエンジニアが頑張っているところを評価してほしいです。
ahomu氏:ありがとうございます。

Q:配信量の観点は、Freshは意識されているとのことですが、他のFWの方々は同意識されていらっしゃいますか?具体的な機能などもあれば合わせてお聞きしたいです。
ahomu氏:各フレームワーク、いろいろ講じている分野かとは思いますが、いかがでしょうか?
中村氏:JSの配信量であればZero JSが基本なので、複数のフレームワークを組み合わせたりしない限りはだいぶ軽いと思います。
和田氏:Hono JSXもフロントエンドで動くJSXがあり、そのフロントエンドだけに最適化したJSXをバンドルしたものをクライアント向けに発信できます。そのバンドルしたサイズではPreactよりも小さくなります。そういう意味ではうまいことJSXのDOMバージョンを使うと、送信量をうまく差別化できる部分があると思います。ただHonoXもまだ完ぺきではないので、そのようなJSXを使ったフロントエンドに関する環境がなく、言い切れないところではあります。

Q:Astroで複数のUIフレームワーク(React)を共存できると言う話がありましたが、それがメリットを発揮するユースケースはどのようなものでしょうか?
中村氏:たくさんあります。新規のWebサイトを制作する場合は、どれかひとつ選んで作るのであまり関係ないかもしれませんが、リニューアルで以前使われていたVue.jsのコンポーネントを一部のページに入れたいケースなどで力を発揮すると思います。
特定のページに、ライブラリやフレームワークを指定して使いたい場合にも便利だと思います。

Q:現状DenoのNode互換が足りずHonoXがDenoで動かないのですが、HonoXはDenoサポートしますか?
和田氏:DenoはNode互換しています。ビルドしてDenoで動かせない部分は今後サポートしたいと思っています。ビルドをして配信するところまでできれば、動かすことは可能だと思います。
日野澤氏:これはおそらくDeno側の問題だと思います。HonoXはNodeで動いているんですよね、だとしたらDenoのNode互換が足りないということでDenoのバグなので、和田さん対応しないでください(笑)。
和田氏:大きいのはViteです。Viteは開発環境だけで、それをビルドしたものがDenoで動くと思いますが……。
日野澤氏:これはDeno側が対応すべきところです。
なので、どのように動かなかったのかをDenoのイシュートラッカーに上げてもらえたらぜひ対応させてほしいです。
ahomu氏:絶妙なパス回しが展開されていましたね。

Q:最近Hono(SSG)を試していて、index.tsにシンプルにルーティングを書いていくのが面白いと感じました。いっぽうで、HonoXではファイルベースルーティングが特徴の1つになっていると思います。両社のルーティングの違いはそれぞれどのような思想に基づいているのでしょうか?
和田氏:確かにindex.tsに書くのはいいと思います。アプリケーションが大きくなった場合にどのようにファイル分割したらいいのかを考えたときに、ベストプラクティスの一つとしてファイルベースルーティングの書き方を提供しているのがHonoXになります。
プロダクトが大きくなってもあまり迷わずにファイル分割できる一つの手段を提供しています。

Q:Astroでもしフルスタックなアプリを作った経験があれば知りたいです。
中村氏:フルスタックなアプリとは?と言う部分はありますが、AstroはWebサイト用なのでWebサイトのようなアプリであれば作れます。弊社では自社のCode Gridという有料メディアを作りました。ログイン部分から記事の検索まで一通りの機能がついています。
DBも裏にありますし、フルスタックと言えばフルスタックです。Astroを使って作りました。
ahomu氏:一般的なメディアサイトに対してログイン機能などを取り付けたようなタイプのサイトは当たり前にできると思いますが、おそらく業務用アプリケーションや凝ったサーバサイドとの連携が必要になるとAstroが得意ではないフルスタックになりますか?
中村氏:そうですね。できるとは思いますが、Astroにサポートされずに普通に書いているのと同じになってしまうのでAstroのメリットがなくなってしまうと思います。

Q:中村さんに質問です。今ちょうどウェブサイト制作のための技術選定でNext.jsが上がっています。Next.jsはアプリ向け、Astroはコンテンツドリブンのウェブサイト向けというお話でしたが、ウェブサイトを作る場合にNext.jsではなくAstroを使ったほうがいいポイントとして具体的なことがあれば教えてください。
中村氏:Astroをおすすめできると思っています。
まずはパフォーマンスです。Next.jsだとReactが入るので重いReactDOMなどが必要になり、Hallo Worldと書いてあるページだけでも重くなるはずです。
そこがAstroだと圧倒的に軽くできるのと、Next.jsにあるWebサイトで使われる機能は一通りAstroにも用意されています。触ったことが無ければぜひAstroを試してみるといいと思います。
ahomu氏:個人的なNext.jsの経験でも、App Routerは使ったものの、クライアントコンポーネントでバンドルサイズを削り切れると思っていたらあまりダイエットできなかったのでとても共感できる話でした。
以上で質疑応答を終了とさせていただきます。皆様ありがとうございました。